Obraz Kamery

Obraz z
kamery internetowej na własnej stronie internetowej
stronie
W końcu roawiązałem problem zamieszczania obrazu na
stronie internetowej.

W
końcu roawiązałem problem zamieszczania obrazu na
stronie internetowej.
Pierwszym etapem
- od czego możemy zacząć naszą pracę jest przygotowanie
strony internetowej
- Najpierw należy stworzyć
odpowiedni plik html np. o nazwie kamera.html w którym
powinien znaleźć się odpowiedni kod html:
html>
head>
meta http-equiv="pragma" content="no-cache">
meta http-equiv="Refresh" content="5">
/head>
body bgcolor="black">
div align="center">
img border="0" src="my page" width="320"
height="240">
/div>
/body>
/html>
- Musimy odpowiedni zmodyfikować instrukcje:
meta
http-equiv="Refresh" content="5">
- zamiast 5 wpisujemy w sekundach czas co jaki ma się
odświeżać obraz z kamery
img
border="0" src="http://www.my_page.html" width="320"
height="240">
- zamiast http://www.my_page.html wpisujemy url do
obrazu z twojej kamery.
Dalej znajdujemy miejsce na naszej stronie gdzie ma się
znajdować obraz i dołączamy do naszej strony kod:
iframe
src="http://adres_strony.pl/kamera.html" width="320"
height="240" frameborder="0" scrolling="no"
marginwidth="0" marginheight="0">
- W miejsce
strony http://adres_strony.pl/kamera.html
.wpisujemy adres do pliku
kamera.html
I to na tyle z przygotowniem strony -teraz można się
zająć programem!
Wystarczy program EvoCam (wysyła on co ok. min . 1s
screeny z kamery internetowej na wybrany server ftp)
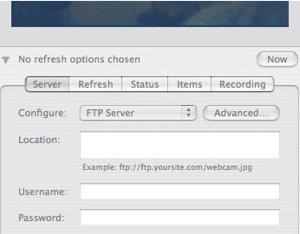
1. Klikamy na zakładkę Server
a). W miejscu Location wpisujemy
adres strony ( gdzie znajduje się zdjęcie - które potem
program będzie “podmieniał” )
b). Username: Nazwa użytkownika
servera ftp
c).Password: Hasło do servera ftp

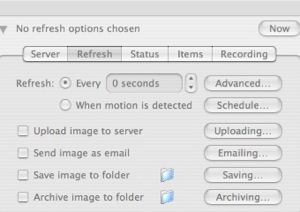
2. Przechodzimy do zakładki Refresh:
a). Obok punktu Refresh
wybieramy Every i ustalamy w jakich odstępach
czasu program ma wysyłać zdjęcia “podmieniać”
b). Zaznaczamy Upload image to
server

TERAZ MOŻEMY JUŻ SIĘ CIESZYĆ OGLĄDANIEM OBRAZU Z
NASZEGO WEBCAMA NA STRONIE
(jakość obrazu nie jest zbyt dobra ale dla osoby mało zaawansowanej to znakomite rozwiązanie)
Darmowy serwer dla iWeb


Ostatnio miałem bardzo duży problem z zamieszczaniem stron z iWeba na darmowych serverach. W końcu znalazłem darmową domenę na której działają strony utworzone w iWeb --> www.yoyo.pl<---- domena bedzieie wyglądać tak tu_nazwa.joyo.pl ---->jeśli komuś nie podoba się końcówka yoyo.pl może utworzyć sobie darmowy alias z tej strony --->www.xt.pl<---- (alias z końcówkami -->(xt.pl, bbs.pl, oz.pl, u2.pl, xk.pl go.pl...) 200MB na witrynę (2MB na plik)---->czyli niezle jak na darmowy server!!! Jak należy postąpić w wypadku tworzenia strony w iWeb (www.yoyo.pl) 1. Z menu w iWeb wybrać File/Publish to a Folder (tu wybrać folder docelowy) 2.W miejscu ...Enter the URL for your site... - wpisać adres naszej strony - np. tu_nazwa.joyo.pl (jest to ważne gdy robimy np.blog) 3. Jeśli mamy już wyeksportowaną stronę do teczki - to znajdują się tam takie dwa pliki index.html i teczka z plikami strony - z teczki plików należy usunąć index.html, zostawić tylko ten który znajduje sie poza teczką. 4. Tak spreparowaną stronę wysyłamy na server np Transmitem lub Capitan FTP (ja korzystalem z transmitera)

-----myśle, że jest to dobre rozwiązanie problemu z iWeb------